Table of Content
To explain how to edit HTML in WordPress, we first need to know how to access it. The good news is that there aren’t many tools that you need to be able to edit HTML WordPress. You can find all of them below, and to make thing even better, they are all free of charge. We analyze the fastest WordPress themes with vigorous testing and graphs to show you the best. Click on Pages, and then select the page you set as your site’s home.

Saksham is responsible for conducting deep research and analysis, reviewing WordPress-related products, and writing his own posts. A step-by-step guide on how to edit home page in WordPress using different methods. Use text editorOnce you’re done with the changes, click Save. Click save or publishGenerally, editing on WordPress is simple and easy with Divi Builder (that’s why we use it as the main example). Click on image iconOnce you’re satisfied with the edits made, click on the ‘publish’ or ‘save draft’ below the screen.
Before You Start…
It is necessary to establish an additional page for this purpose, if one has not already been done so. Once you’ve created your new homepage with a page builder, you’ll need to convince WordPress that it’s the correct home page to display on your site. To do so, go to Settings and then pick the Reading option from the menu.

Let’s start by hitting the + button under Drag Widget here and choosing our layout. For this demo, we’ll select a Single Column layout but choose the one you like best. Then, set the Content width to Full width and Columns Gap to No gap from the Edit Section. Then, let’s add a gallery to display images by just adding another block and setting it up as a Gallery. That’s only the first step to creating the perfect home page for your site, so let’s move on and see how to customize your WordPress home page. The home page is one of the most important pages on your site so it should give visitors a good idea of what value you can provide.
The Complete Guide to Building a Multilingual WordPress Website
The option to Browse all will provide a list of all of the blocks to which you have access. Then repeat these steps a second time to complete the creation of your blog. In order to save your changes, click on theSave Changes button. WordPress allows you to change the theme of your website without any coding. However, you can still download more themes and test them to see which one suits your website best.

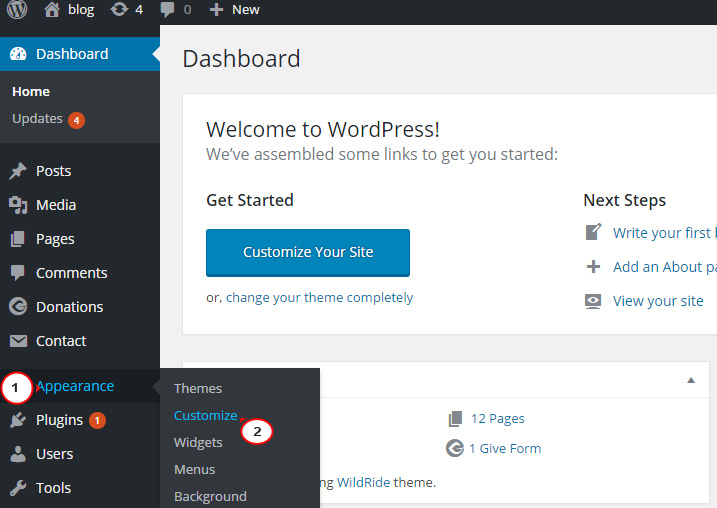
It is necessary to construct an additional page for this purpose, if one has not already been done. Another alternative is to use the WordPress live Customizer to customize your homepage and make changes to it. You’ll need to go to AppearanceCustomize first in order to accomplish this. Then either select an existing menu to change or click on the button to Create New Menu to start from scratch.
Editing HTML On Your WordPress Site
If everything runs smoothly, you did a great job in editing your HTML codes. Adding pages to a menuYou can add top-level pages automatically, or manually select which pages to add. Media libraryYou can upload files from your device to add them to your Media Library. If you’d like to add a caption, there’s space below the picture to include one. It’s the first page visitors see when they type in your URL, so you’ll want it to make a solid first impression. Consider also reading our guide to the must-have WordPress plugins and our recommendations on how to enhance your WordPress SEO rankings.
It may appear that your website is damaged or that you are performing incorrectly, but this is not the case. You’ll often discover that a small tweak to the main page display is all that is needed. This article should have been useful in setting up and customizing your WordPress homepage. Please let us know if you have any queries regarding customizing your WordPress home page in the comments section of this article. You could choose to display simply five or ten of your most recent blog entries on the homepage of your website. That and much more is included in a single plan that includes no long-term obligations, aided migrations, and a 30-day money-back guarantee, among other things.
You’ll just need to enter your license key, which you’ll be provided with when you purchase your plan. When you’re done, click on Add Custom Field to save your changes. Again, you can use the Command + F shortcut to find the tag, then check right above it to make sure your code was added successfully. You may need to clear your browser cache for everything to appear correctly.

Every bit of our home page is carefully crafted to create interest in our product and services and uses a design aesthetic that matches our brand. Launch Beaver BuilderClick on the button and you’ll quickly see the Beaver Builder editor. To quickly create a homepage, use the built-in templates. The theme customizer will launch along with your theme’s live preview.
If you’d rather to pick and choose which pages to see, click on the View Alltab in the left-hand navigation bar. A blockquote may be included on your page as well, which you can accomplish from this page. If you already have some traffic to your site, you might want to think about doing this before making changes to your homepage design. This is especially true if you don’t have a blog or if it isn’t the primary emphasis of your website.
After that, let’s add an About Us Section to top it all off. Simply add a Heading Tab to a new structure, edit it accordingly, and add a Text editor widget below it. Next, let’s add a Heading widget to Identify our website and another one to introduce ourselves. Simply click on the Widget button on the left sidebar’s top right and drag the Heading widget to the structure.
Under Text settings, you can change the size of your textby selecting a preset or custom size. You can even include a drop cap for some extra style points. There are two primary sorts of page editors to take into consideration.

No comments:
Post a Comment